Adding images to an item
You can add images to items in Item Authoring. Images can be embedded on the page or opened as a popup when delivered to candidates in a test.

This article explains how to add images to items, including how to import images into the media library.
In this article
1. Go to your item’s Edit screen
Select an item in your subject to open it and go to the Edit screen.

2. Open the media library
In the Edit screen, select Select Media to open the media library. For more information about the media library, read About the Surpass media library.

Finding media
You can use the free text search bar and filter options to find media in the media library.
Use the free text search bar to find media by its title.

There are three filter options you can use to find media:
| Filter options | Description |
|---|---|
| Last Updated | Filter by the most recently uploaded media. |
| Title | Filter alphabetically by the title of the media. |
| Type | Filter by the file type. |
3. Choose your image
Search for your image and select Add media to item. You can preview your image before adding it to your item.

In the Edit screen, select Expand to enlarge your image.

Select Collapse to revert the image back to a thumbnail.

Select Add media to item to add another image to your item.

To remove an image, select Remove media from item .

Adding images to question stems and answer stems
You can add images to question stems and answer stems.
In the question stem, select Advanced to open the advanced toolbar.

Select to open the media library and add an image to that stem.

In the answer stem, select . Select and then Select Image to add an image to that stem.

To add an image alongside text in an answer stem, select . Select Advanced and then select .

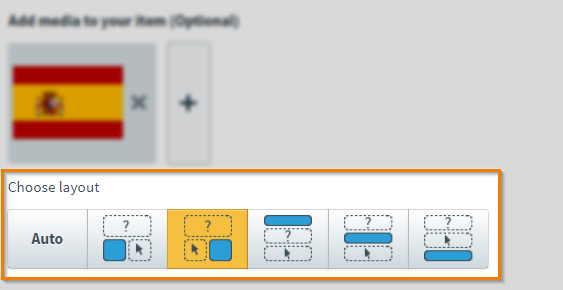
4. Choose your layout
You can determine the media’s layout by selecting a Choose Layout option.

| Icon | Setting | Description |
|---|---|---|
 |
Auto | Media is automatically laid out based on its dimensions. |
 |
Left of the Answer | Media is displayed to the left of the answer block. |
 |
Right of the Answer | Media is displayed to the right of the answer block. |
 |
Above the Question Text | Media is displayed above the question stem. |
 |
Above the Answer | Media is displayed between the question stem and the answer block. |
 |
Below the Answer | Media is displayed below the answer block. |
Adding images as pop-ups
Select Allow image to be opened as popup to let candidates open images in a pop-up screen.

5. Preview your item
To see your item from a candidate’s perspective, select Preview .

In Mixed subjects, you can preview your item in the HTML test driver. Use the Preview arrow to open the Preview Options menu and select Preview in HTML . Any custom CSS is applied in the Preview screen. For more information on custom CSS, see Creating a Subject.
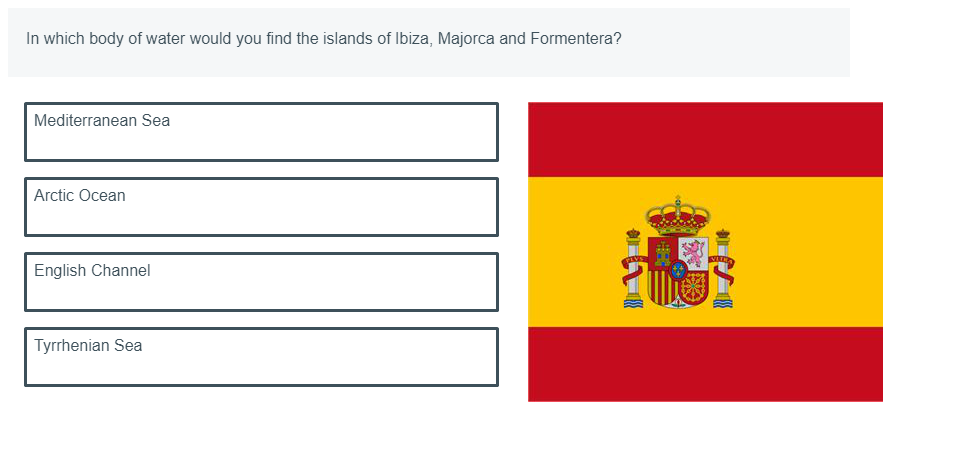
You can preview your item with the image added.

6. Saving and closing your item
Select Save to save your item to your subject.

To see additional saving options, use the Save arrow to open the Save Options menu. Select Save & Close to save the item and return to the Subjects screen. Select Save & New to save the item and create another item.
Select Close to leave the Edit screen. If you have unsaved changes, you are prompted to either save or discard them.
Further reading
Now you know how to add images to items, read the following articles to learn more:
