Adding alt text to images in the Surpass media library
All of your subject’s media (images, videos, audio files, and source material) are stored in a subject-specific repository called the media library.
Alt text provides a text alternative to images for screen readers, supporting candidates with accessibility requirements. You can add alt text to all images imported to the media library.
This article explains how to add alt text to images in the Surpass media library, including details on the differences between informative, functional, and decorative images.
Table of Contents
1. Open the media library
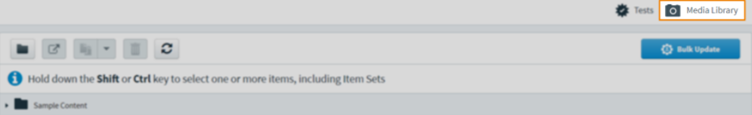
In your subject, select Media Library to open the subject’s media library.

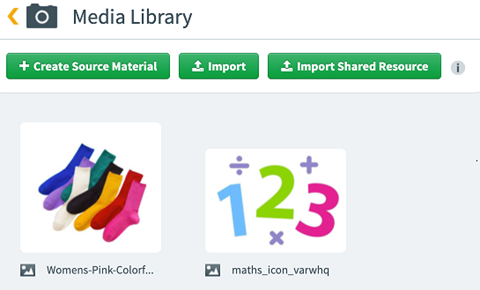
2. Select your image
Select the image you want to add alt text to. For more information on how to import media to the media library, read Importing files to the media library.

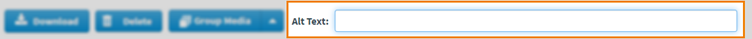
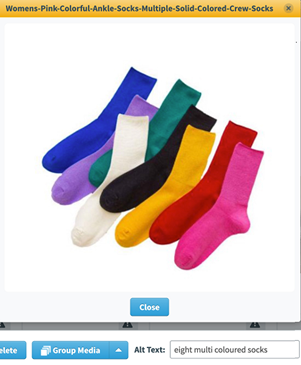
3. Add alt text
With your image file selected, type in the Alt Text text field. There is a maximum limit of 500 characters.

Adding alt text to informative, functional, and decorative images
There are three types of image: informative, functional, and decorative. Before alt text can be added to an image, ensure that you are providing the appropriate alt text for the type of image. If your image contains information then it requires descriptive alt text. Refer to the relevant section for more information on each type.
Informative images
Informative images are essential to the question and support question content. The alt text for an informative image should be descriptive and concise, supporting candidates with visual impairments, low vision, and those requiring screen readers.


Functional images
Functional images are used to represent interactive elements like buttons and links. The alt text for a functional image should describe the purpose of the element.


Decorative images
Decorative images are used as visual decoration and serve no specific purpose in relation to question content.

