Creating tables in items
Tables are data grids that arrange information cells in horizontal rows and vertical columns. Use tables in items to present contextual information to candidates. There are two table types in Surpass: Mixed subject tables and HTML subject tables.

This article explains how to create tables in both Mixed subject and HTML subject items.
In this article
Creating tables in Mixed subjects
Adding a table in a Mixed subject item
In Mixed subjects, you can add tables at either the item or stem level.
Item-level tables appear underneath the question stem in delivery and are added by selecting Advanced Options > Add Table .

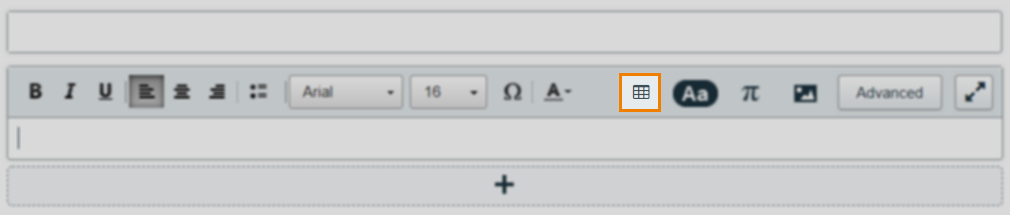
Stem-level tables appear within the question stem block in delivery and are added by selecting Table Editor on the formatting toolbar. For more information, read Using the formatting toolbar.

Formatting a table in a Mixed subject item

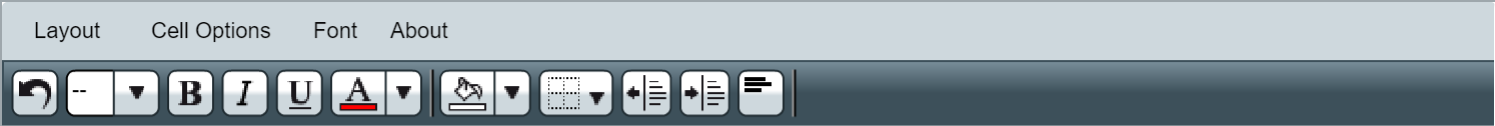
After you have added your blank table, use the toolbar options to configure your table. Expand the following sections to see definitions of each setting on the table toolbar.
| Setting | Description |
|---|---|
| Add Row Below | Inserts a new row beneath the selected cell. |
| Add Column Right | Inserts a new column to the right of the selected cell. |
| Delete Row | Deletes the selected row and its contents. |
| Delete Column | Deletes the selected column and its content. |
| Row Height | Sets the height of the selected row in pixels. You can apply this value to all rows. |
| Column Width | Sets the width of the selected column in pixels. You can apply this value to all columns. |
| Setting | Description |
|---|---|
| Merge Cells | Combines the selected cells into one cell. |
| Split Cells | Divides merged cells. |
| Decrease Indent | Moves text in selected cells one pixel to the left. |
| Increase Indent | Moves text in selected cells one pixel to the right. |
| Decrease decimals displayed | Removes one decimal place from table numbers. By default, tables show two decimal places. |
| Increase decimals displayed | Adds one decimal place to table numbers. By default, tables show two decimal places. |
| Border Colour | Edits the colour of cell borders (if set). |
Choose from the following fonts:
- Arial
- Comic Sans MS
- MS Gothic
- Times New Roman
- Trebuchet MS
- Verdana
Add Symbol lets you add a special character to your table. For a list of available characters, read About special characters.
| Icon | Setting | Description |
|---|---|---|
| Undo | Reverses the previous action. | |
| Text Size | Choose the size of text. | |
| Bold | Makes text darker. | |
| Italic | Makes text slant to the right. | |
| Underline | Adds a horizontal line below the text. | |
| Text Colour | Choose the colour of your text. | |
| Cell Fill Colour | Choose the colour of your cells. | |
| Cell Borders | Choose the border for selected cells. | |
| Text Margins (Left) | Moves selected cells’ left margin one pixel to the left. | |
 |
Text Margins (Right) | Moves selected cells’ left margin one pixel to the right. |
 |
Text Alignment | Sets the alignment of text in selected cells. |
Creating tables in HTML subjects
Adding a table in an HTML subject item
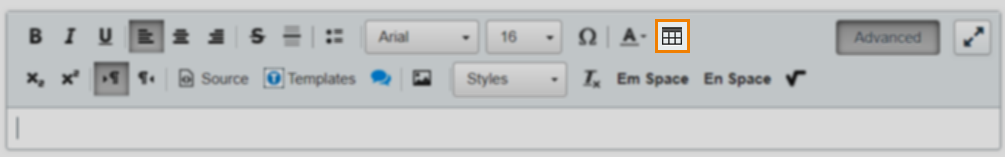
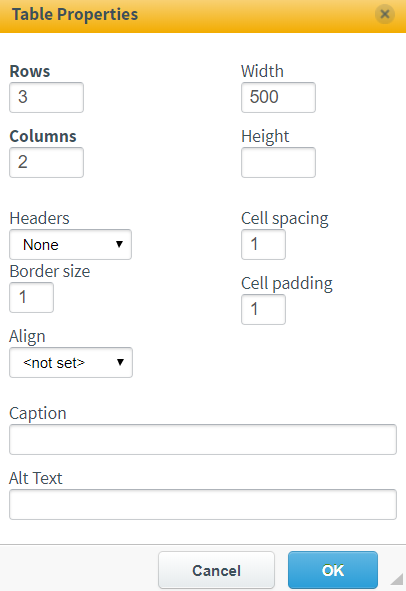
In HTML subjects, you can create tables inline with question content. Select Table Editor on the Advanced formatting toolbar to open the Table Properties dialog and edit your table options.

Formatting a table in an HTML subject item

Configure the following settings in Table Properties and select OK to create an empty table in your HTML subject question stem.
| Setting | Description |
|---|---|
| Rows | The number of rows (default value: 3). |
| Columns | The number of columns (default value: 2). |
| Width | The width of cells in pixels (default value: 500). |
| Height | The height of cells in pixels. |
| Headers | Sets either the first row or column (or both) as headers. Content in header rows/columns is automatically bolded and centre-aligned. |
| Cell spacing | The space between cells in pixels. |
| Cell padding | The space between cell walls and content in pixels. |
| Border size | The thickness of table borders in pixels. Enter 0 for invisible borders. |
| Align | The alignment of the table in the content area. Available options are Left, Centre, and Right. |
| Caption | A short title that appears above the table. |
| Alt Text | A summary of table content for the benefit of those who may be unable to see the table in delivery. |
Further reading
For more information on tables in Surpass, read the following articles:
- Using the formatting toolbar
- About special characters
- Creating a Table question
- ‘Setting answer options as a table’ in Creating a Multiple Choice question
- ‘Setting answer options as a table’ in Creating a Multiple Response question
